- Trigger Component
- New Postback Component
- Text Component
- Image Component
- Carousel Component
- Carousel Single Component
- Audio Component
- Video Component
- File Component
- Facebook Media Component
- E-commerce Component
- User Input Flow Component
- OTN Component
- Button Component
Trigger Component
Trigger component will allow you to get started the bot. All you need to connect it to a Start Bot Flow or New Postback. It has only 1 output socket.
- Output: Next
Connections
Next may be connected to one of the following components:
- Start Bot Flow, New Postback
How to create
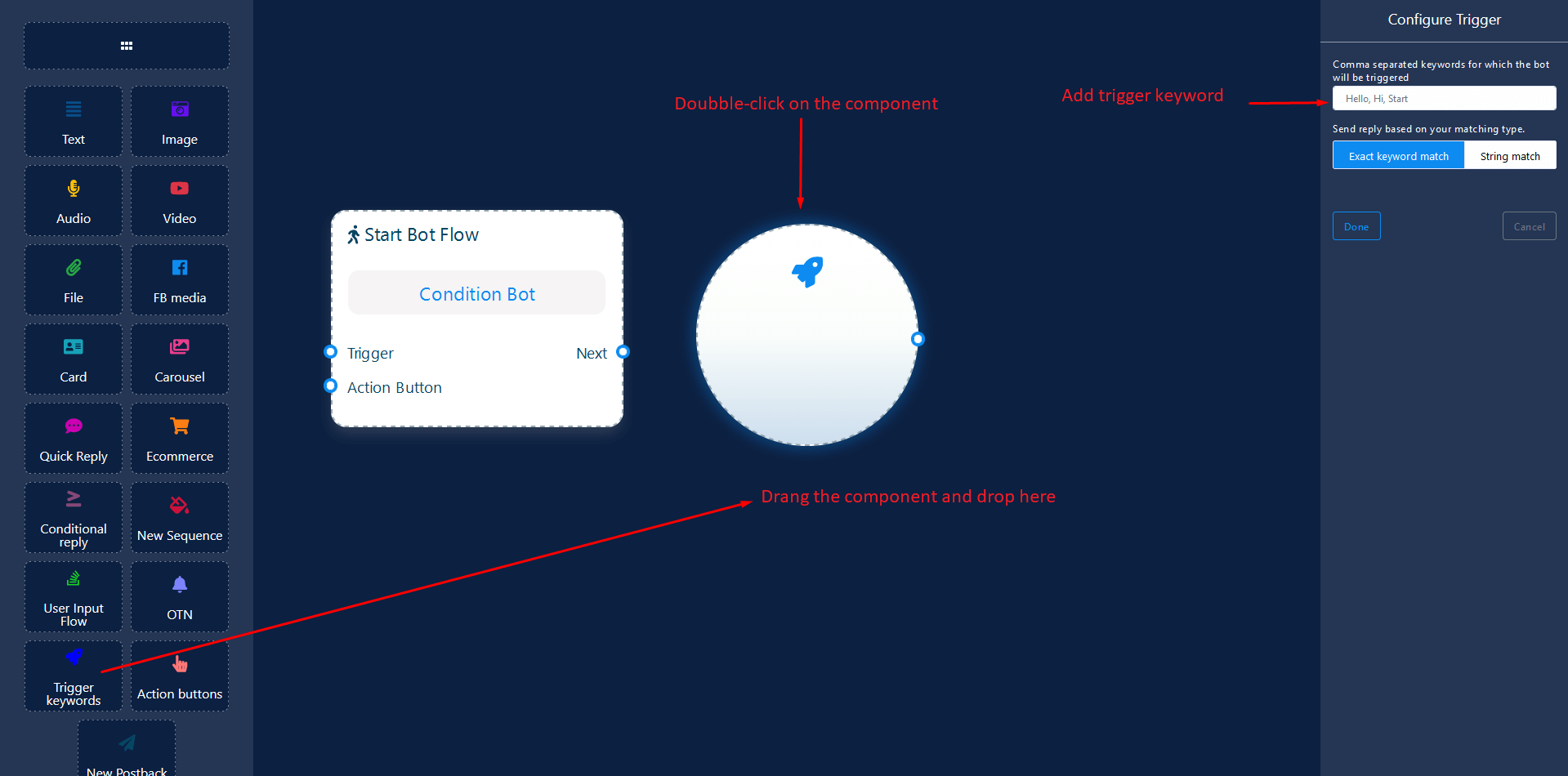
Let us see how we can get started a bot.
Dragging and Dropping
From the dock menu, drag the Trigger component and drop it on the editor and connect to either Start Bot Flow or New Postback component. Once you're done with making the bot. Save the bot flow and start with messenger.
Adding Data
To add data to the Trigger component, click twice on the body of the Trigger component. It will open a sidebar on your right. Now provide some keywords there separating by comma. In our case, we're providing a single keyword products. Now click on the OK button.

Then connect it to either Start Bot Flow or New Postback component.

The bot will start working if a user type products on the messenger of the facebook page as you set it via the Trigger component. That's it.
New Postback Component
NewPostback component will allow you to make multiple postbacks through a single bot flow. Each postback will be stored as a standalone postback under the hood. So, you may trigger them later via trigger components if you want. It has 1 input socket and 1 output socket.
- Input: Reply
- Output: Next
Connections
Reply may get connection from one of the following components:
- Quick Reply, Button, Trigger
Next may be connected to the following component:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
How to create
Let us see how we can create a quick-reply.
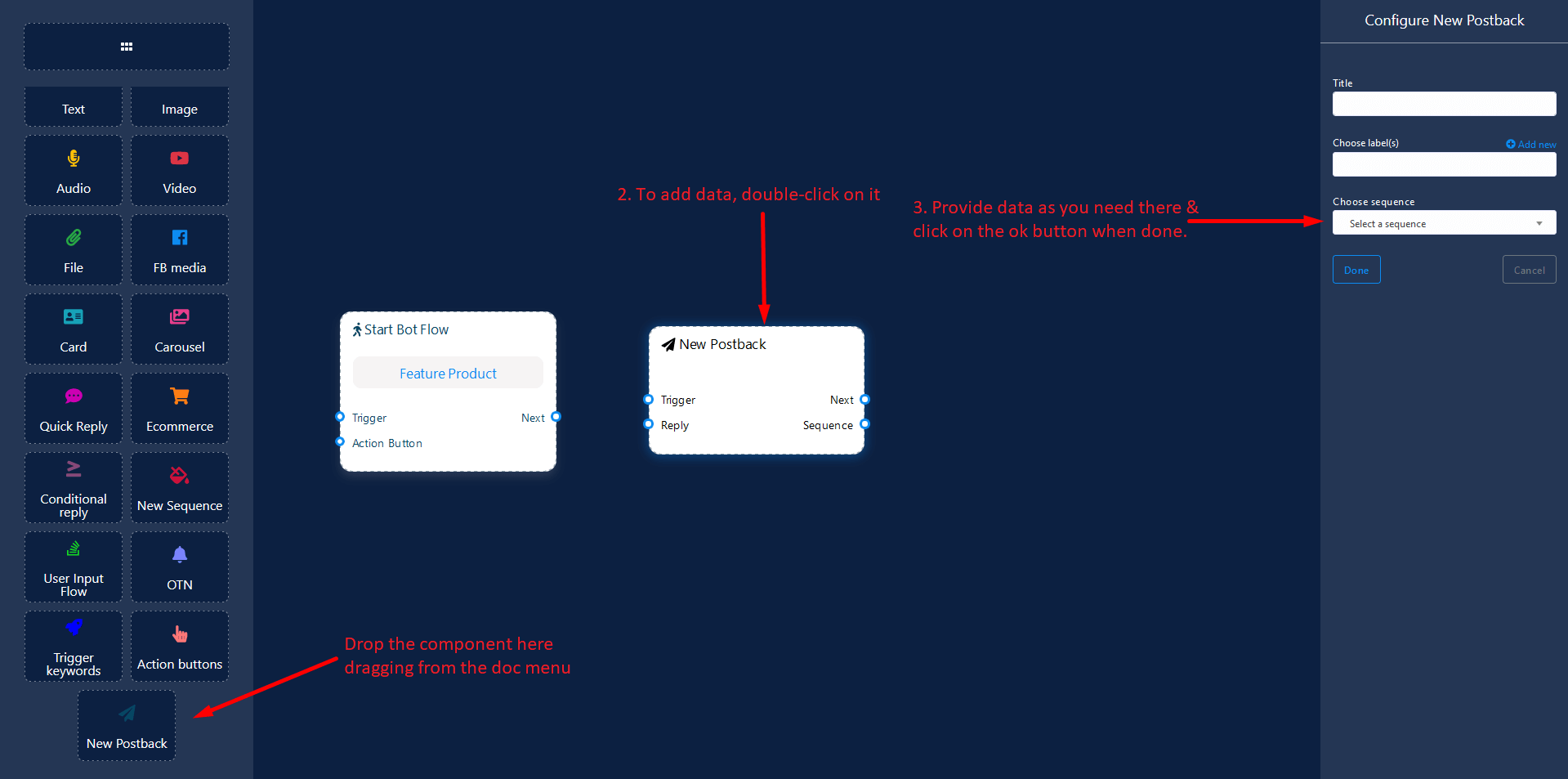
Dragging and Dropping
From the dock menu, drag the NewPostback component and drop it on the editor at any place.
Adding Data
To add data to the NewPostback component, click twice on the body of the NewPostback component. It will open a sidebar on your right. Give it a name. You may choose label(s) or sequence if you need.
Once done, click on the OK button.

Text Component
Text component will allow you to reply text content only. It has 1 input socket and 3 output sockets.
- Input: Reply
- Output: Next, Buttons, and QuickReplies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, Generic Template, E-commerce, OTN
Next may be connected to one of the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, User Input Flow, Generic Template, E-commerce, OTN
Buttons may be connected to the following component:
-
Button - you may connect up to 3 Button components to the Text component.
Quick Replies may be connected to the following component:
-
Quick Reply - you may connect up to 11 QuickReply components to the Text component.
How to create
Let us see how we can create a reply with text.
Dragging and Dropping
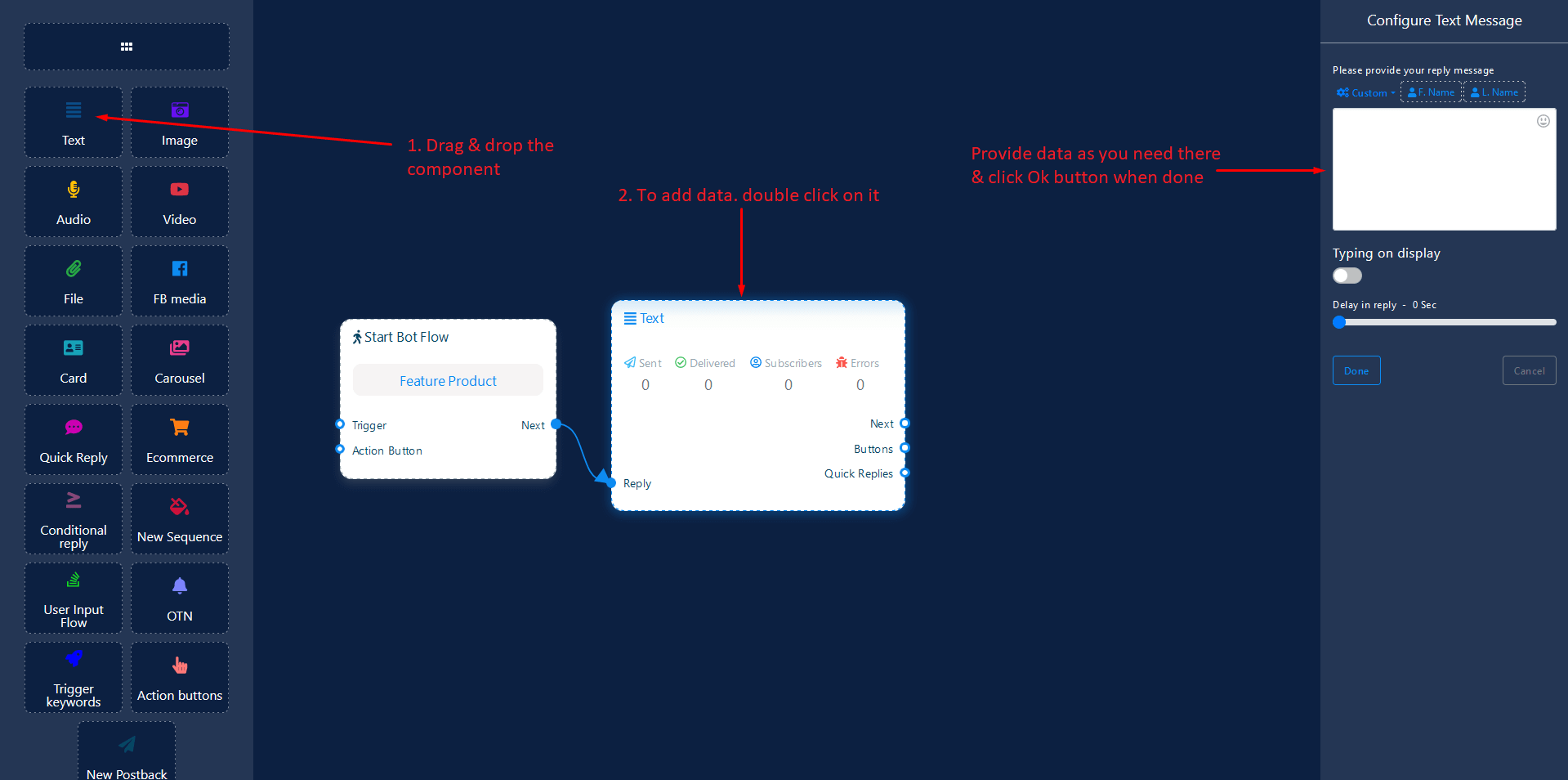
From the dock menu, drag the Text component and drop it on the editor at any place.
Adding Data
To add data to the Text component, click twice on the body of the Text component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Image Component
Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
- Input: Reply
- Output: Next, QuickReplies
QuickReplies: You can connect up to 11 QuickReply components to the Image component.
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
QuickReplies may be connected to the following component:
- Quick Reply
How to create
Let us see how we can create a reply with an image.
Dragging and Dropping
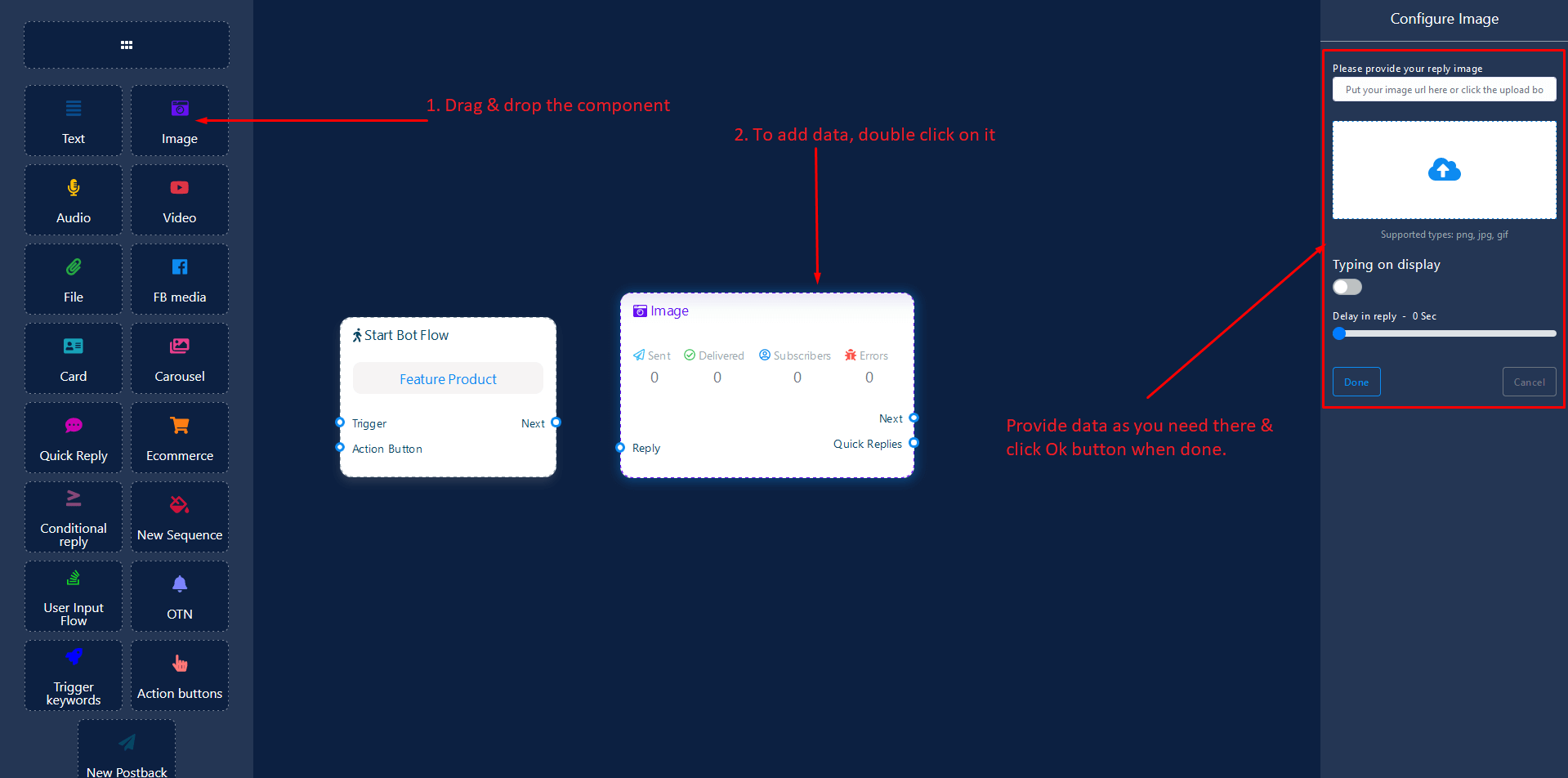
From the dock menu, drag the Image component and drop it on the editor at any place.
Adding Data
To add data to the Image component, click twice on the body of the Image component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Carousel Component
Carousel component will allow you to reply with a carousel. It has 1 input socket and 3 output sockets.
- Input: Reply
- Output: Next, Items, Quick Replies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you may connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to one of the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
Items may be connected to the following component:
-
Carousel Single - you may connect up to 10 Carousel Single components to the Carousel components.
Quick Replies may be connected to the following component:
-
Quick Reply - you may connect up to 11 Quick Reply components to the Carousel components.
How to create
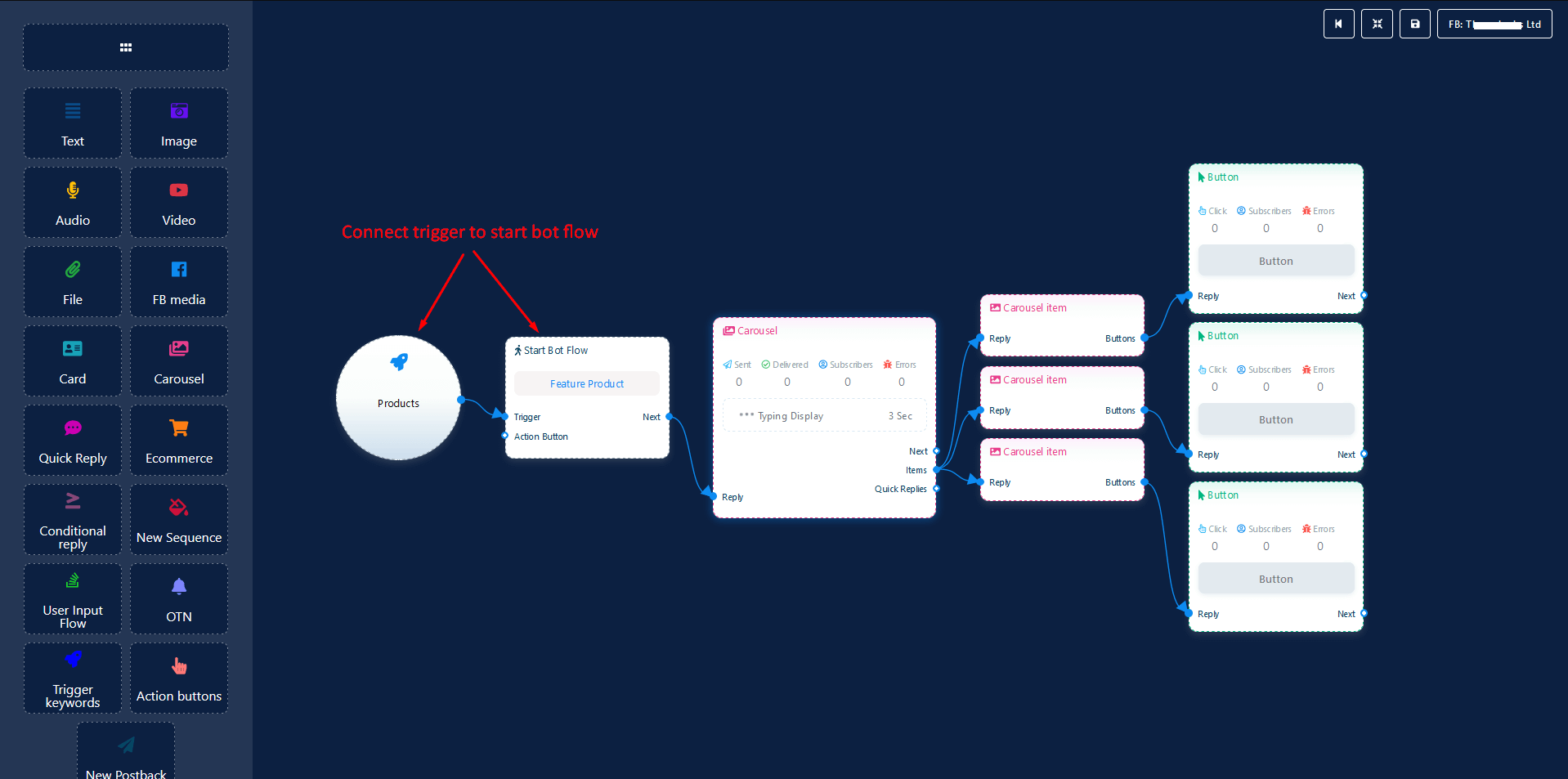
Let us see how we can create a reply with carousel
Dragging and Dropping
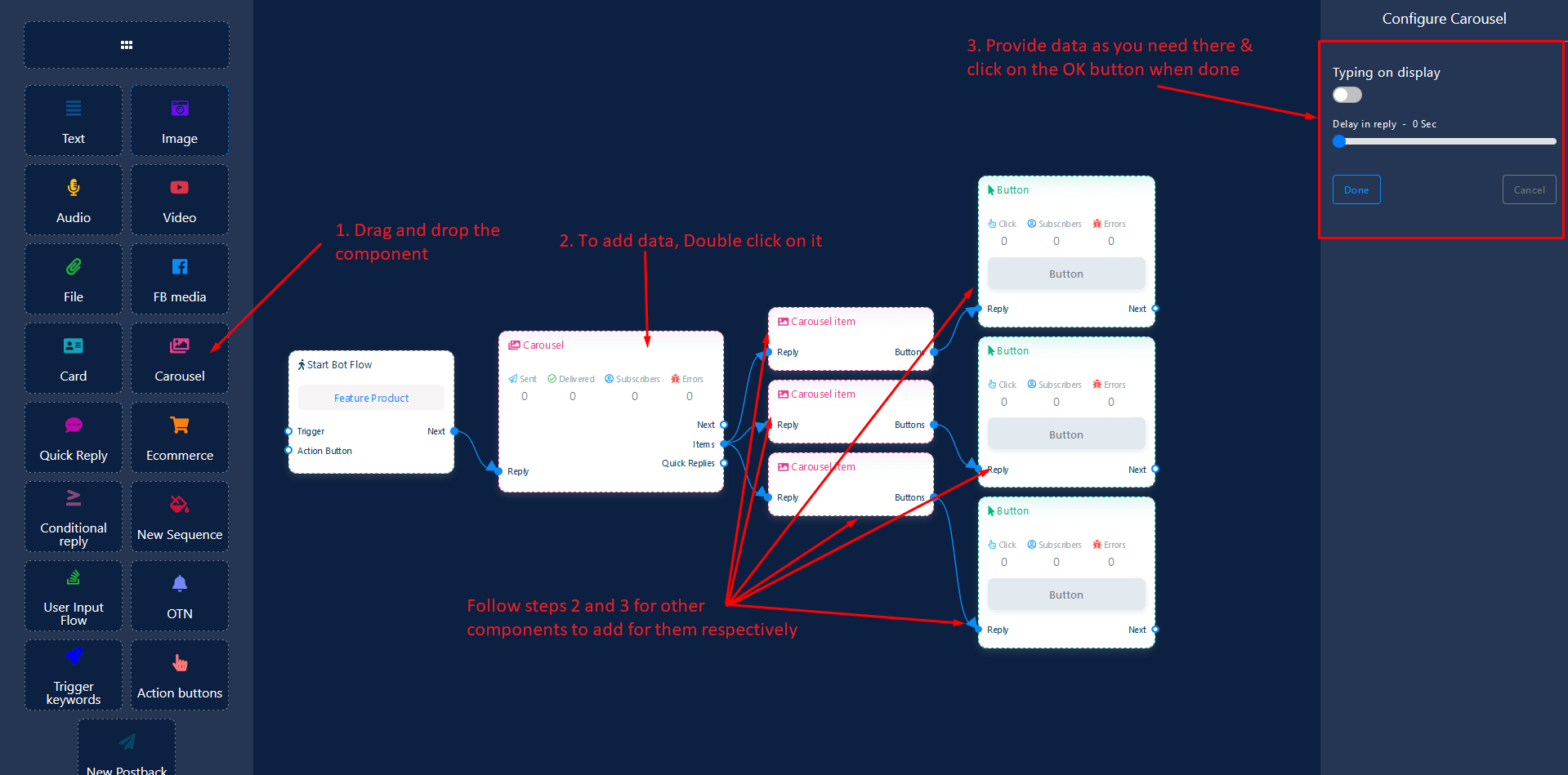
From the dock menu, drag the Carousel component and drop it on the editor at any place. Next, you see 3 Carousel Single components and 3 Button components have been created with Carousel component.
Adding Data
To add data to the Carousel component, click twice on the body of the Carousel component. It will open a sidebar on your right with only fields asking reply-delay and type-state. Interact with them if you need.
By default, we provided 3 carousel single items. You can add more if you wish. Now it's time to prepare carousel single component. Make double-click on each of them to provide data as you need.
Having done with filling in carousel single, you may go for button component to be provided with your carousel. Make double-click on the button component to fill in data as you need.

Audio Component
Audio component will allow you to reply with an audio file. It has 1 input socket and 2 output sockets.
- Input: Reply
- Output: Next, QuickReplies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to the following component:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
QuickReplies may be connected to the following component:
- Quick Reply - you may connect up to 11 QuickReply components to the Audio component.
How to create
Let us see how we can create a reply with audio component.
Dragging and Dropping
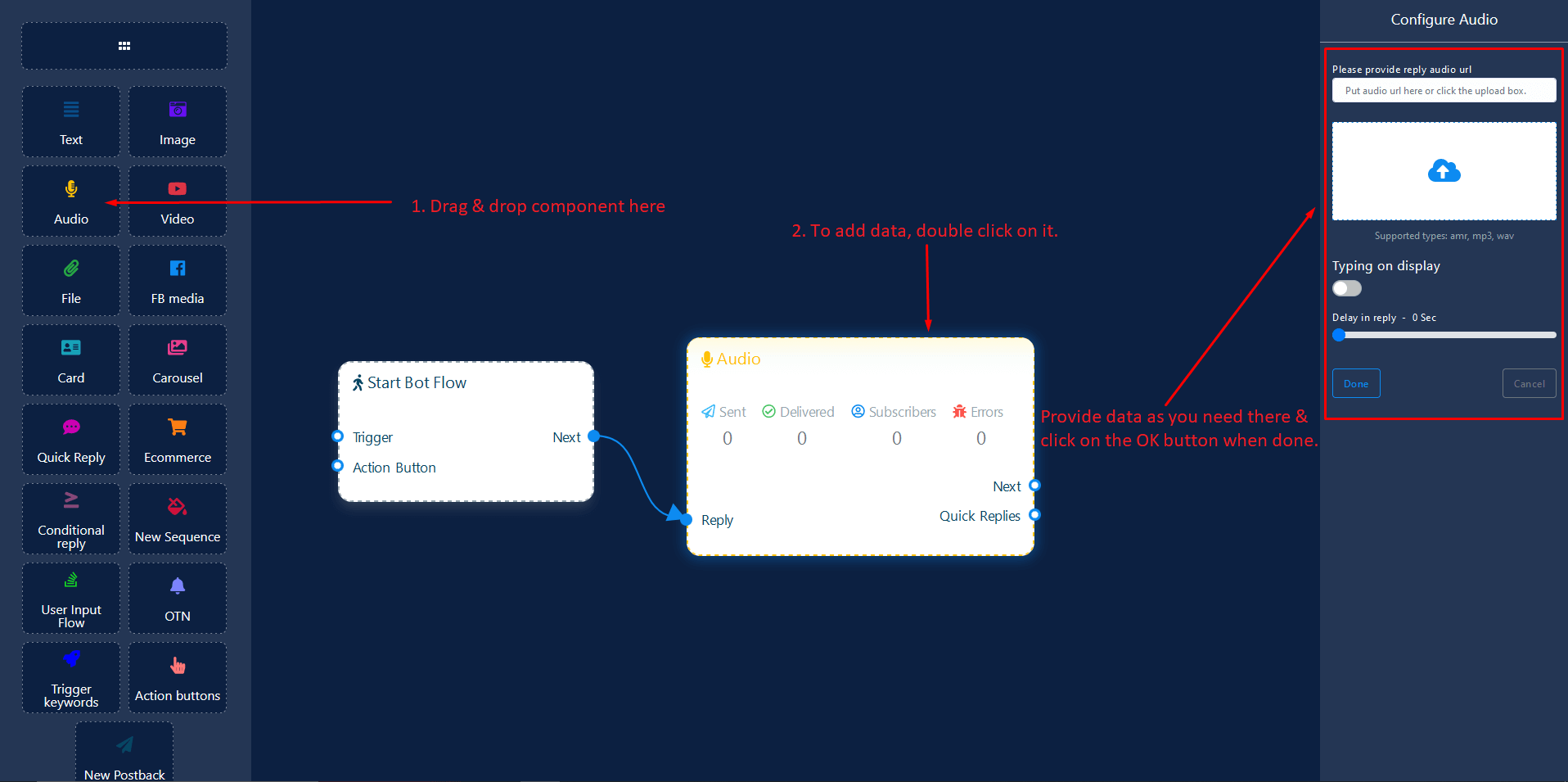
From the dock menu, drag the Audio component and drop it on the editor at any place.
Adding Data
To add data to the Audio component, click twice on the body of the Audio component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Video Component
Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
- Input: Reply
- Output: Next, QuickReplies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to the following component:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
QuickReplies may be connected to the following component:
- Quick Reply - you may connect up to 11 QuickReply components to the Video component.
How to create
Let us see how we can create a reply with video component.
Dragging and Dropping
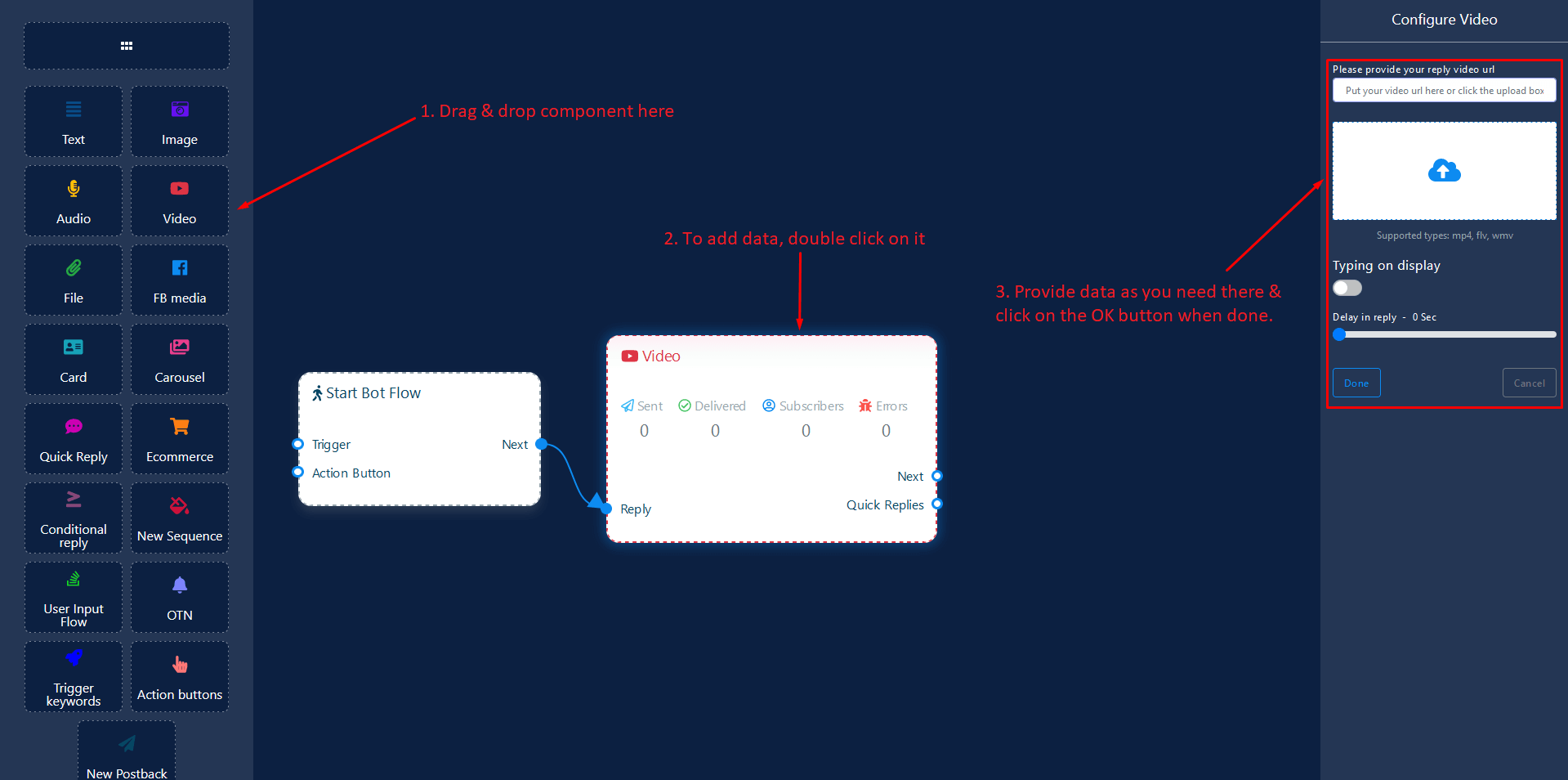
From the dock menu, drag the Video component and drop it on the editor at any place.
Adding Data
To add data to the Video component, click twice on the body of the Video component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

File Component
File component will allow you to reply with a file. It has 1 input socket and 2 output sockets.
- Input: Reply
- Output: Next, QuickReplies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
QuickReplies may be connected to the following component:
- Quick Reply - you may connect up to 11 QuickReply components to the File component.
How to create
Let us see how we can create a reply with a file component.
Dragging and Dropping
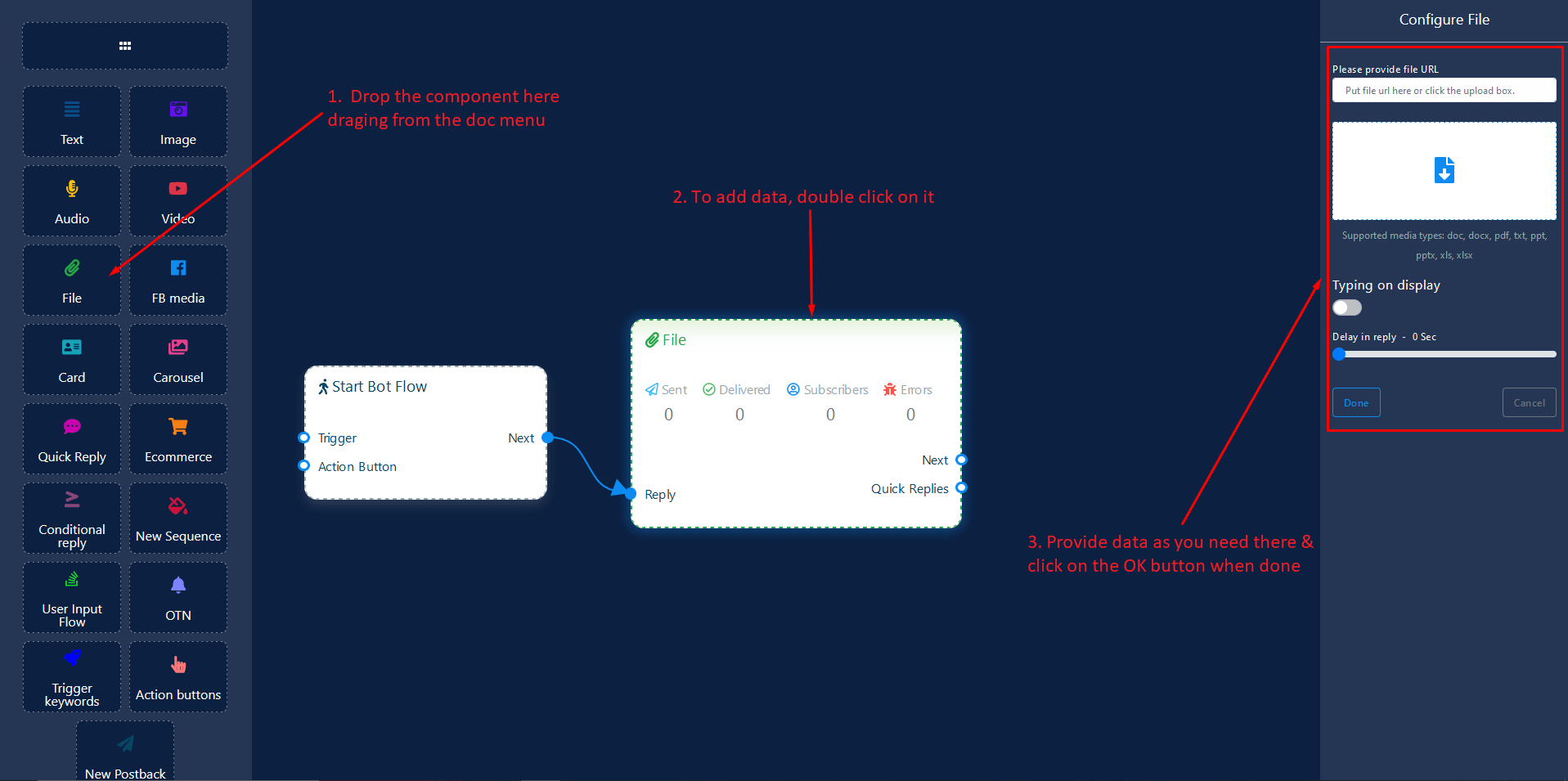
From the dock menu, drag the File component and drop it on the editor at any place.
Adding Data
To add data to the File component, click twice on the body of the File component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Facebook Media Component
FacebookMedia component will allow you to reply with referring a facebook page. It has 1 input socket and 3 output sockets.
- Input: Reply
- Output: Next, Buttons, and Quick Replies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you may connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to one of the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
Buttons may be connected to the following component:
-
Button - you may connect up to 3 Button components to the FacebookMedia component.
Quick Replies may be connected to the following component:
-
Quick Reply - you may connect up to 11 QuickReply components to the FacebookMedia component.
How to create
Let us see how we can create a reply with a facebook page.
Dragging and Dropping
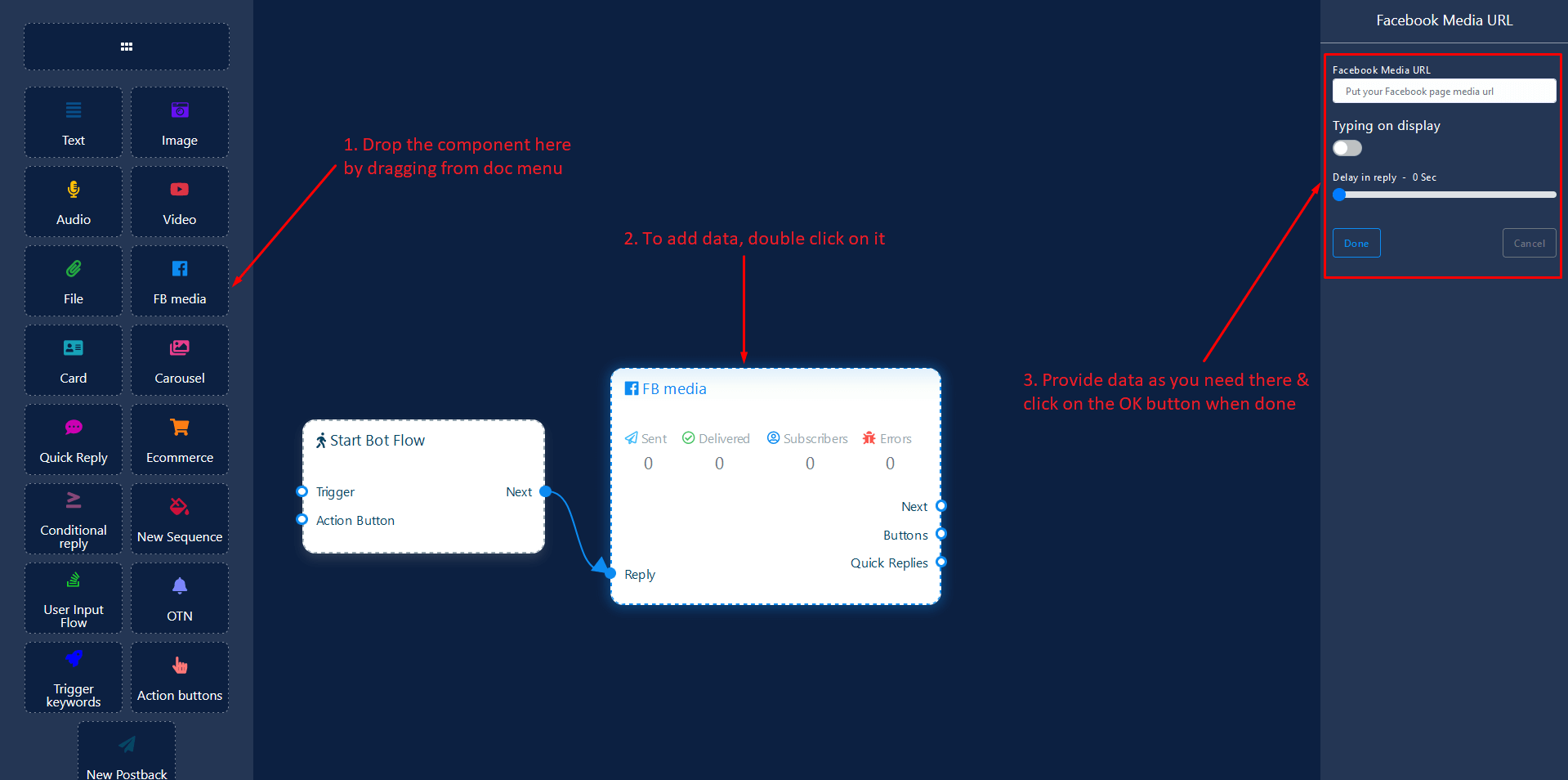
From the dock menu, drag the FacebookMedia component and drop it on the editor at any place.
Adding Data
To add data to the FacebookMedia component, click twice on the body of the FacebookMedia component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

E-commerce Component
E-commerce component will allow you to reply with referring an E-commerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
- Input: Reply
- Output: Next, Quick Replies
Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
Next may be connected to one of the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, User Input Flow, Generic Template, OTN
Quick Replies may be connected to the following component:
-
Quick Reply - you may connect up to 11 QuickReply components to the E-commerce component.
How to create
Let us see how we can create a quick-reply.
Dragging and Dropping
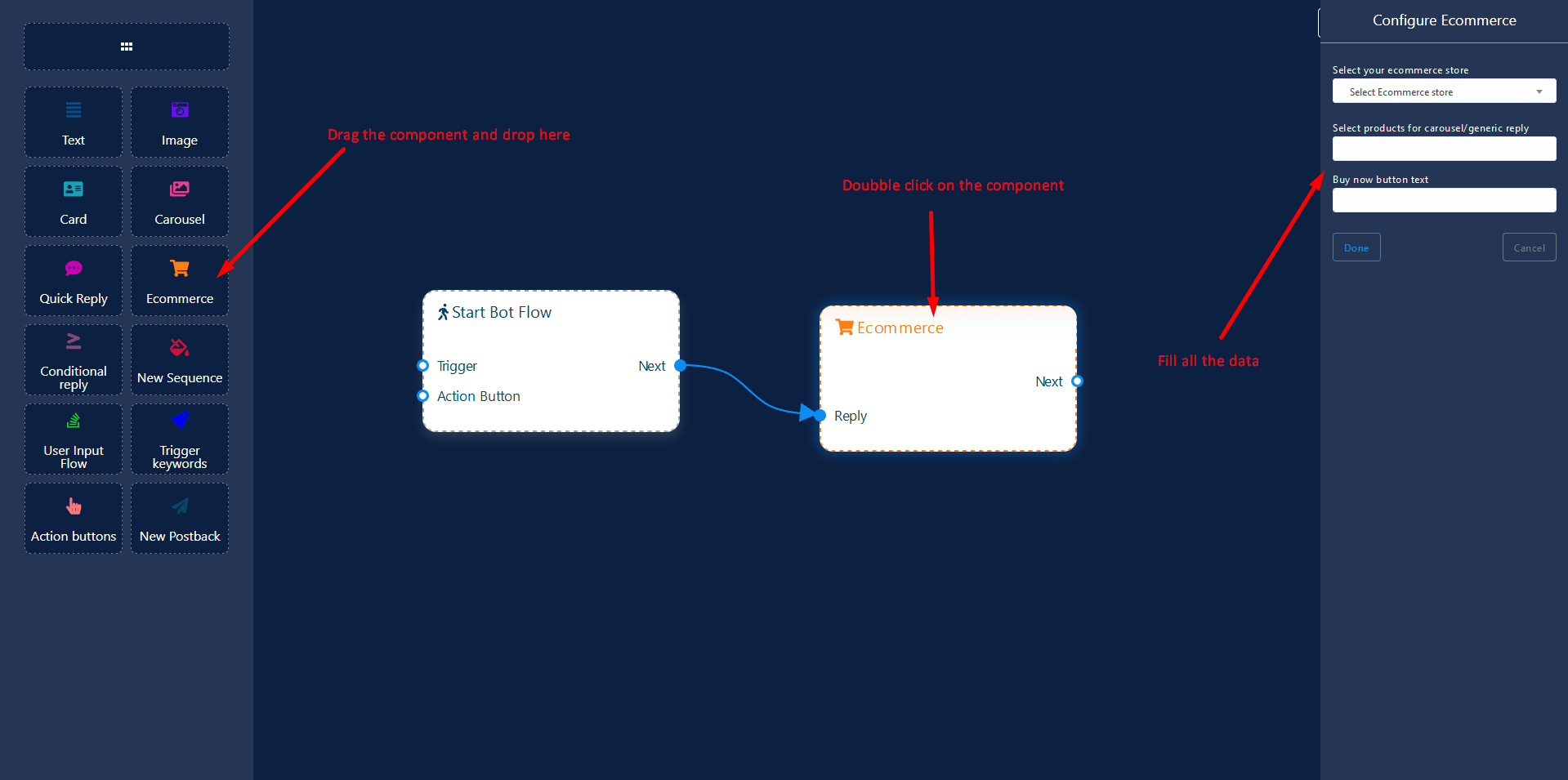
From the dock menu, drag the E-commerce component and drop it on the editor at any place.
Adding Data
To add data to the E-commerce component, click twice on the body of the E-commerce component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

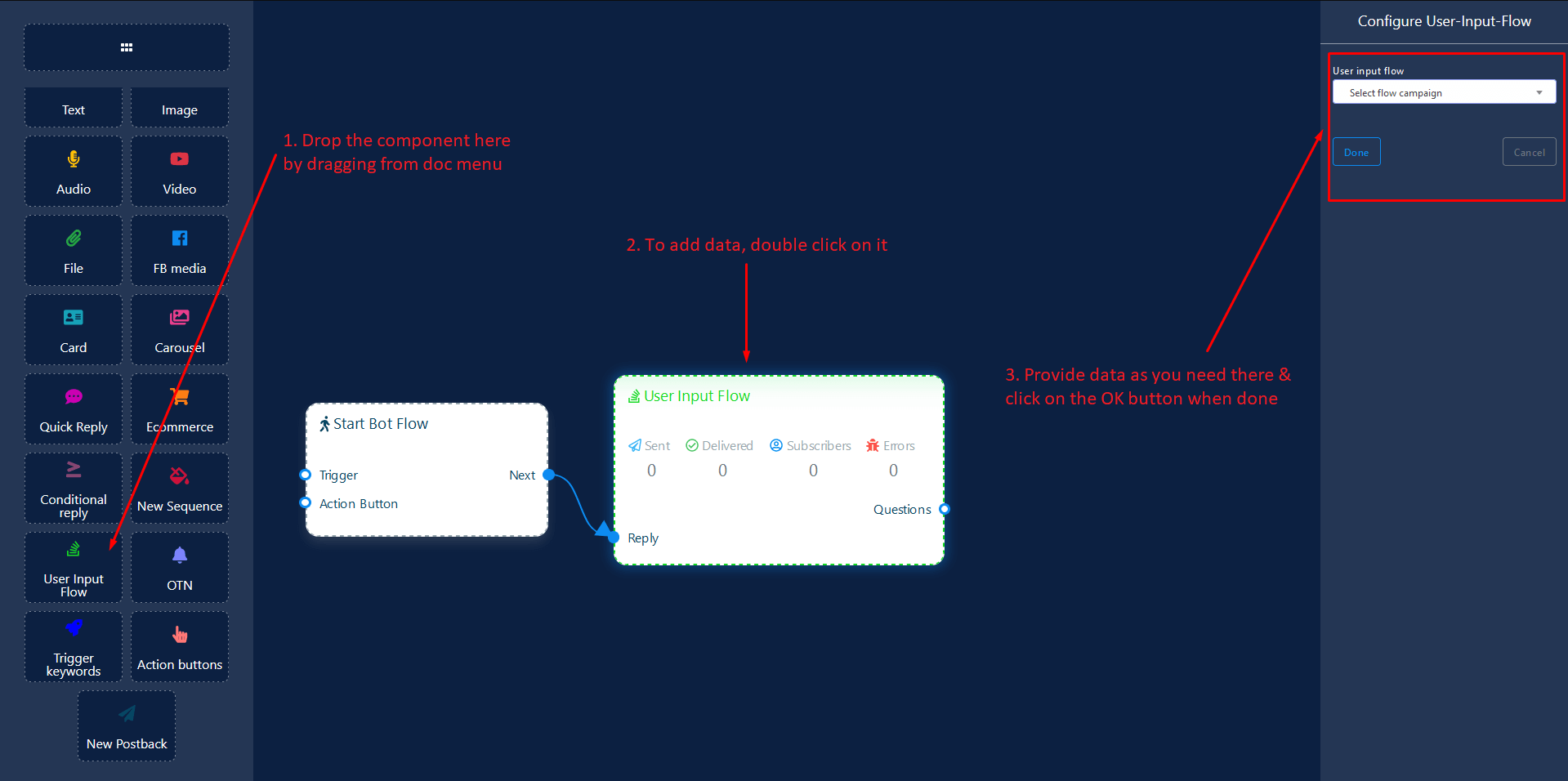
User Input Flow Component
UserInputFlow component will allow you to reply with a user input flow. It has only 1 input socket.
- Input: Reply
Connections
Reply may get connection from one of the following components:
- Start Bot Flow, New Postback, Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template, OTN
How to create
Let us see how we can create a reply using user-input-flow component.
Dragging and Dropping
From the dock menu, drag the UserInputFlow component and drop it on the editor at any place.
Adding Data
To add data to the UserInputFlow component, click twice on the body of the UserInputFlow component. It will open a sidebar on your right. Fill in the fields that you need.

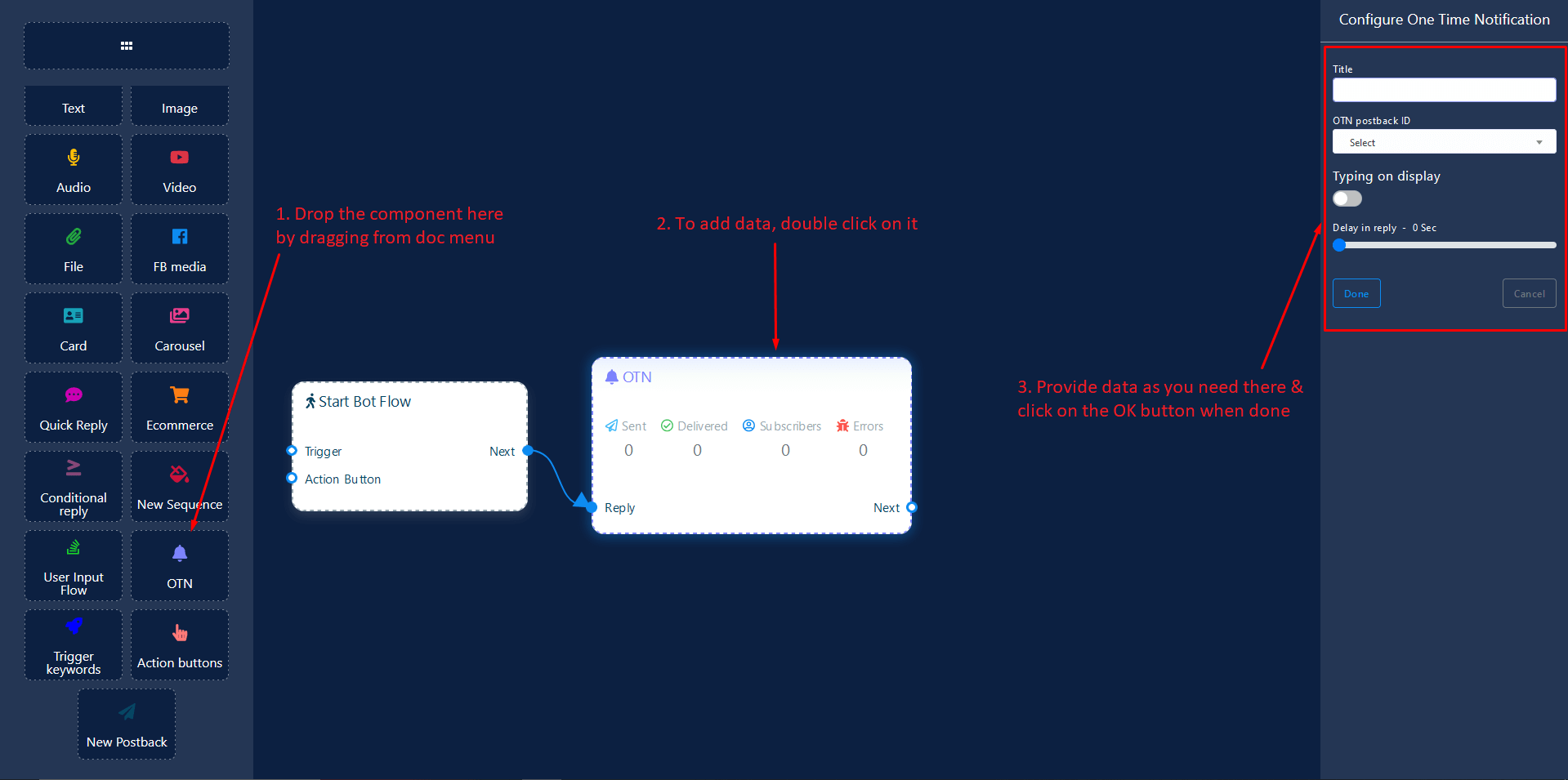
OTN Component
OTN component will allow you to reply with One Time Notification. It has 1 input socket and 1 output socket.
- Input: Reply
- Output: Next
Connections
Reply may get connection from one of the following components:
- Text Quickreply, Audio Quickreply, Carousel Quickreply, FacebookMedia Quickreply, File Quickreply, GenericTemplate Quickreply, Image Quickreply, Video Quickreply, E-commerce Quickreply
Next may be connected to the following component:
- New Postback, Text, Carousel, FacebookMedia, Image, Video, Audio, File, E-commerce, UserInputFlow, GenericTemplate, OTN
How to create
Let us see how we can create a reply with one time notification.
Dragging and Dropping
From the dock menu, drag the OTN component and drop it on the editor at any place.
Adding Data
To add data to the OTN component, click twice on the body of the OTN component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

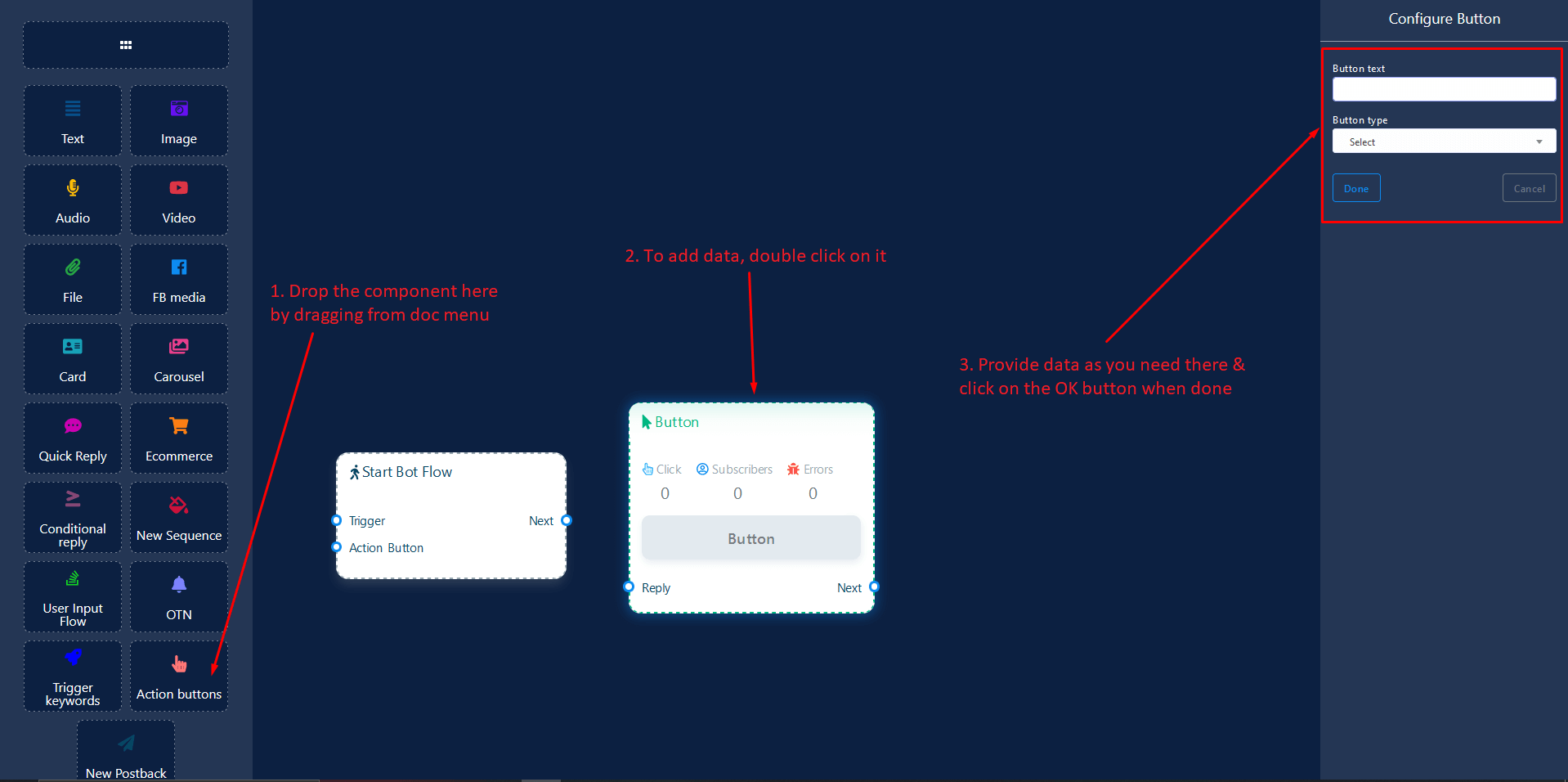
OTN Component
Button component will allow you to reply with a button. It has only 1 input and 1 output.
- Input: Reply
- Output: Next
Button Type Clarification
If the button type is something other than New Postback, then you can NOT connect this Button component to other components via its Next output socket. Because it only allows New Postback component to be connected. See the connections section.
Connections
Reply may get connection from one of the following components:
- Text Button, Carousel Single Button, Generic Template Button, Facebook Media Button
Next may be connected to one of the following components:
- New Postback, User Input Flow
How to create
Let us see how we can create a reply with the help of button component.
Dragging and Dropping
From the dock menu, drag the Button component and drop it on the editor at any place.
Adding Data
To add data to the Button component, click twice on the body of the Button component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Quick Reply Component
QuickReply component will allow you to reply quickly creating a New Postback, using an existing Postback, using your Facebook page's Phone number or Email address. It has only 1 input socket and 1 output socket.
- Input: Reply
- Output: NewPostback
QuickReply Type Clarification
If your quick-reply type is something other than New Postback, then you can NOT connect this QuickReply component to other components via its NewPostback output socket. Because it only allows New Postback component to be connected. See the connections section.
Connections
Reply may get connection from one of the following components:
- Text, Carousel, Facebook Media, Image, Video, Audio, File, E-commerce, Generic Template
NewPostback may be connected to the following component:
- New Postback
How to create
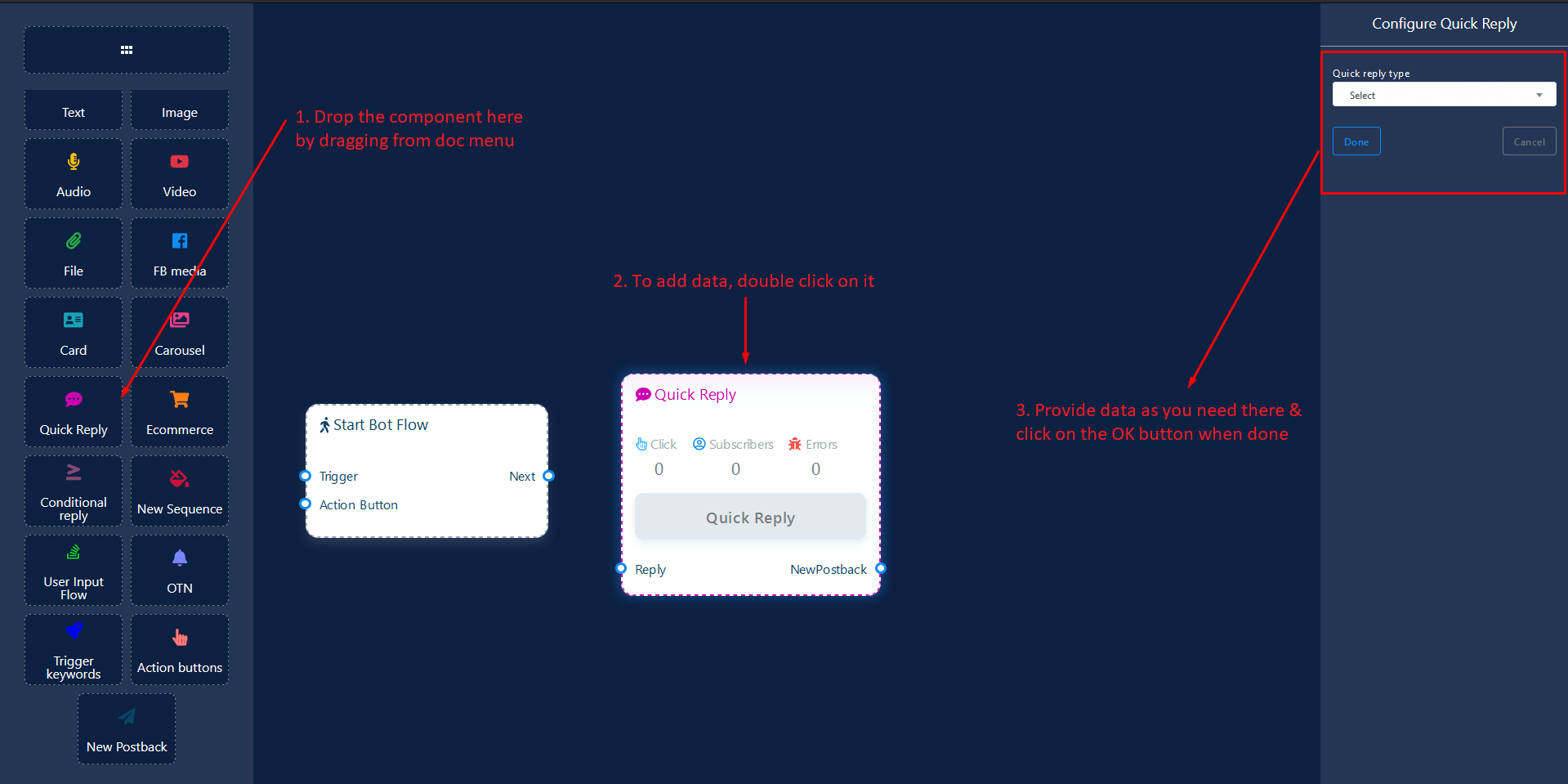
Let us see how we can create a quick-reply.
Dragging and Dropping
From the dock menu, drag the QuickReply component and drop it on the editor at any place.
Adding Data
To add data to the QuickReply component, click twice on the body of the QuickReply component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.